Chequered Waves - Bees & Bombs
I decided to create one of Bees & Bombs’s gifs for week 3. I selected this gif:
 Chequered Waves
Chequered Waves
For the Chequered Waves, I followed one of Dan’s coding challenge videos as a starting point. The behaviors of the two are very similar.
This is what I have after following the video, the visual is off.

After looking over the code again, I discovered the bug is one of the offset variables is being updated in the wrong place.

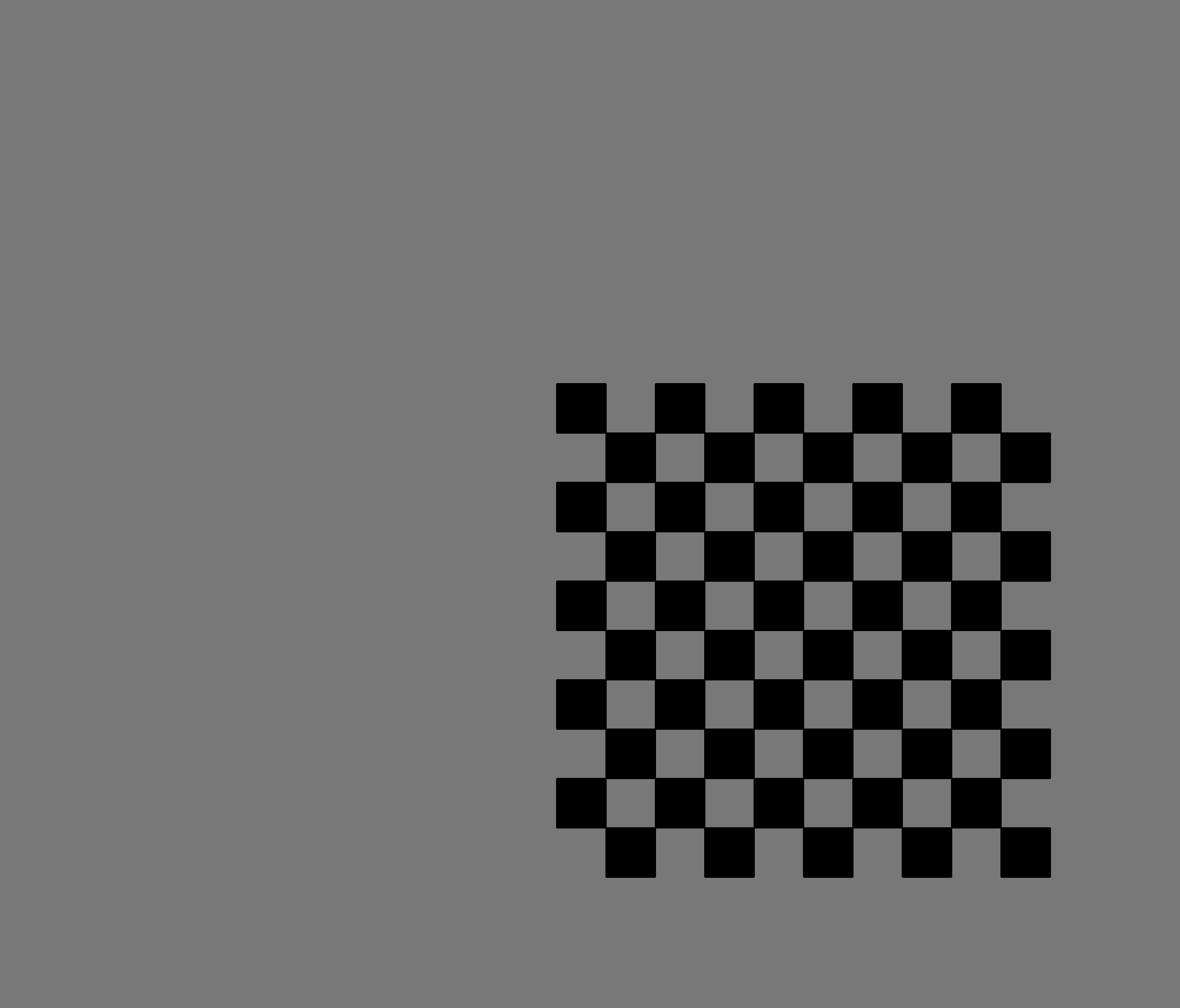
Once I recreated the example, I realized instead of using changes in height, I need to translate the positioning of the boxes along the Y axis. But first of all, I need to generated the boxes in chequered pattern:

 For some reasons, (0, 0) seems to be at (width/2, height/2). What do I set to start at (0, 0)? I have so many questions.
For some reasons, (0, 0) seems to be at (width/2, height/2). What do I set to start at (0, 0)? I have so many questions.
I did not have experience with WebGL or OpenGL, so the 3D environment setup is very new to me. I wanted to have an idea how to setup camera, perspective, lighting, and material in 3d, I watched Dan’s playlist on WebGl in p5.js and followed along. To focus more on last week’s topic, I decided to leave the camera rotation part for later, and just work on the oscillating movement for now.
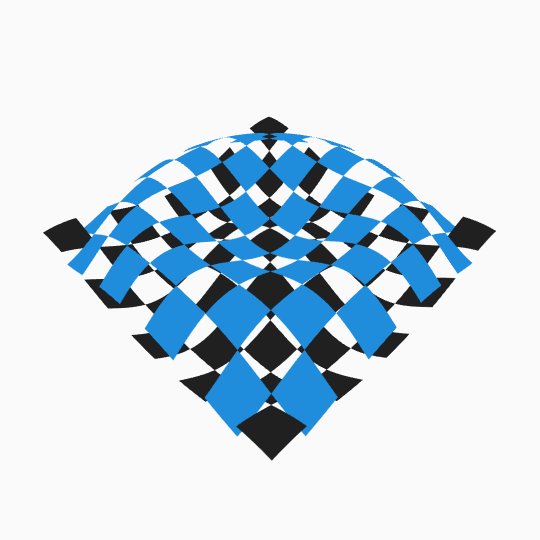
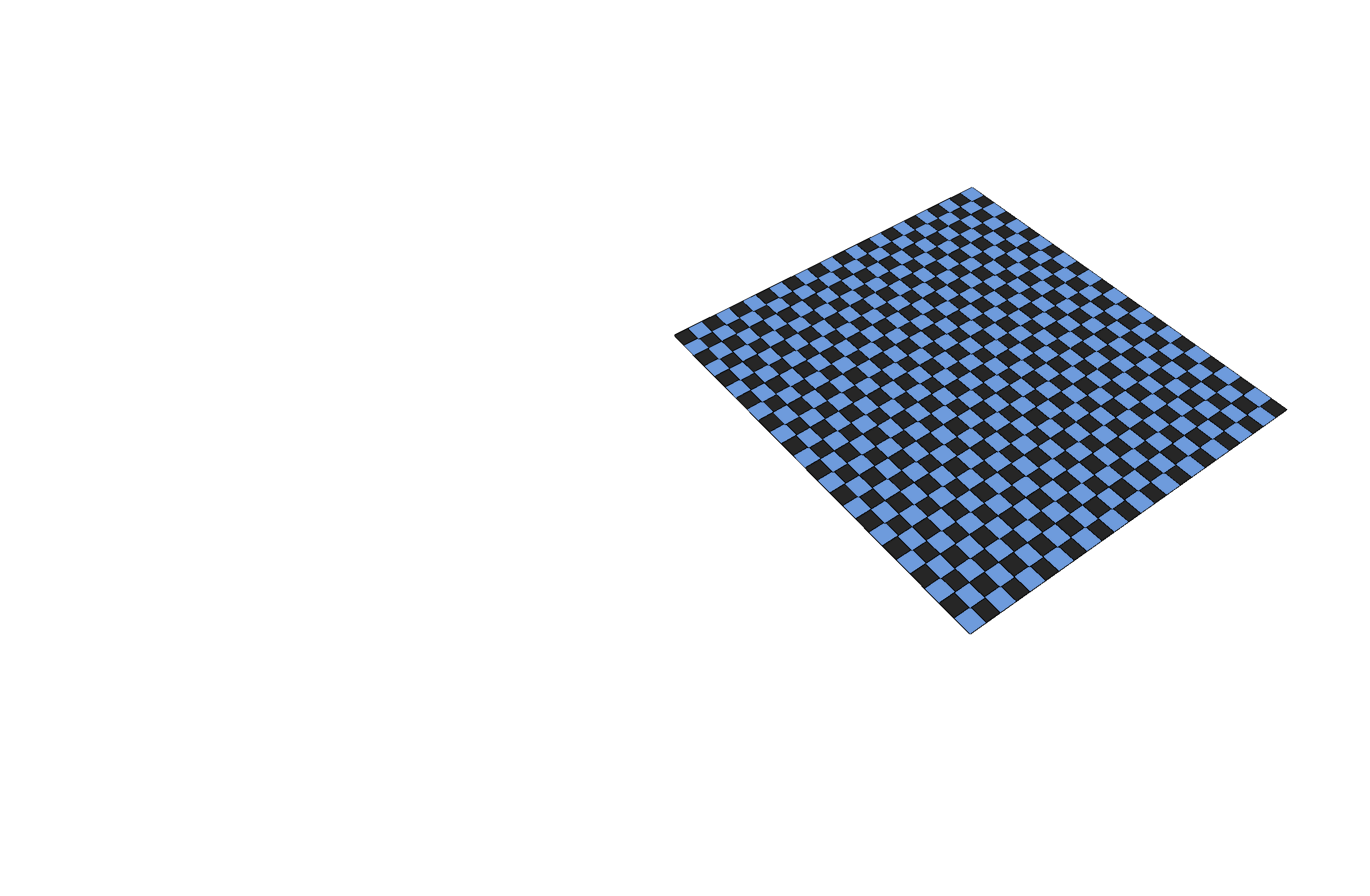
Once I have the pattern with boxes, I just to need to translate the change along Y axis. I experimented on how to generate offset for a while. Here are some of the variations:
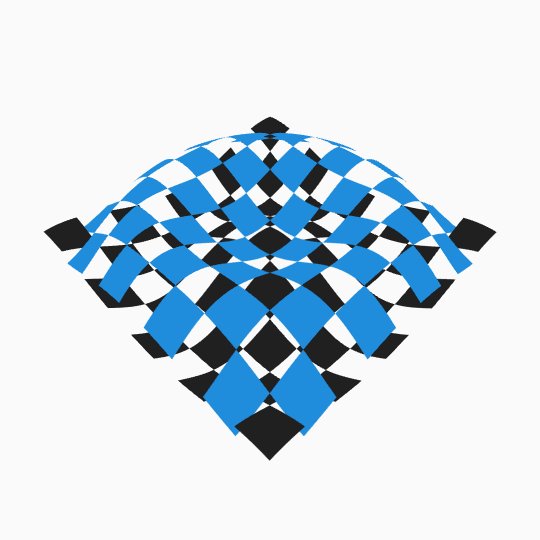
 The edge boxes are too far apart
The edge boxes are too far apart
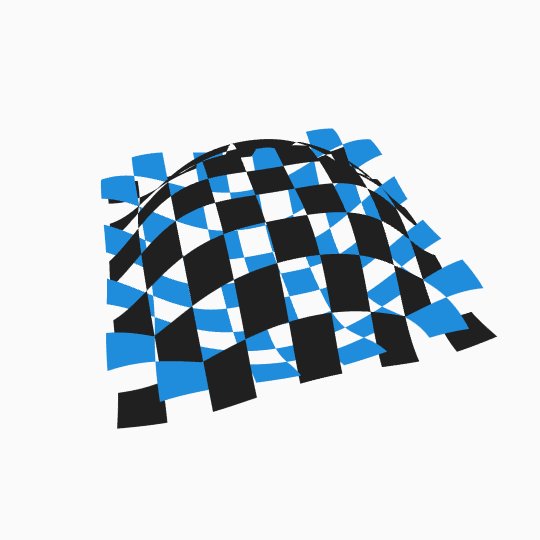
 Improved the edge, noticed overlapping
Improved the edge, noticed overlapping
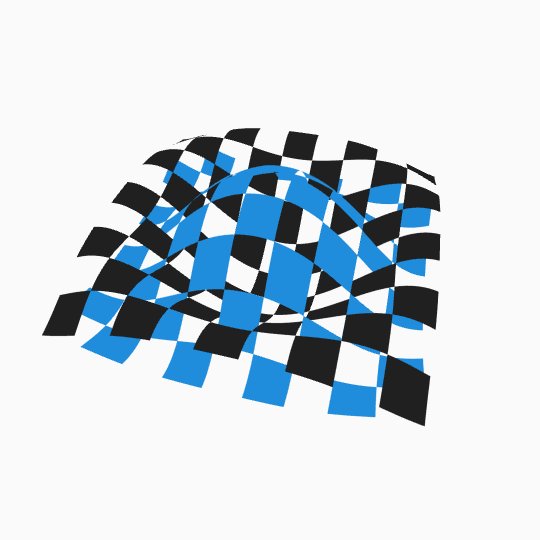
 What I have so far
What I have so far
Also realized my current way of recreating the original gif is not the best way. This implementation can’t use 99 grid to produce desired oscillating movement, because 99 is not enough to visually present the overall motion. Maybe, I can use the Chequered image as a texture. It can be mapped with points that textual moves on. I did not find any texture UV coordinates related function in p5.js. After doing this exercise, I feel like I learned some basic usage of WebGL in p5.js.
Project code can be found here